
wasm使って遊ぶ
概要
UnityでWebAssemblyを使って遊ぶ
wasmって何
https://blogs.unity3d.com/jp/2015/06/18/webgl-webassembly-and-feature-roadmap/
https://github.com/WebAssembly/design/blob/master/FAQ.md
JSを置き換えるもの? -> No。
、、、って言ってるけど、
まあ、JavaScriptのライブラリとかを作り上げるためのバイナリ、みたいな感じ。
何ができるようになるの?
実行面
・高速な読み込み
DLが終わってからのブラウザの読み込みが高速。
jsの倍くらい。
実行速度は一緒。
・軽量
jsそれ自体よりもサイズが小さくなる。3/4 ~ 1/2程度。
つまりjsより高速にDLされる。
制作面
・ライブラリ配布に適している
いままでのjsが手に入れられなかった「JSでは無い、jsで使えるオフィシャルな資産」
・コンパイルできるようになる
コンパイラを通すので、jsでありながら、事前にコンパイルができるようになる。
これはwasmの機能っていうよりは、開発環境の話。
まとめると、
jsの3/4程度のサイズ -> DLが1.2倍くらい高速
jsより倍くらい早い読み込み -> 2倍くらい高速なロード時間
実践WebAssembly with Unity5.5(beta7)
コンパイル


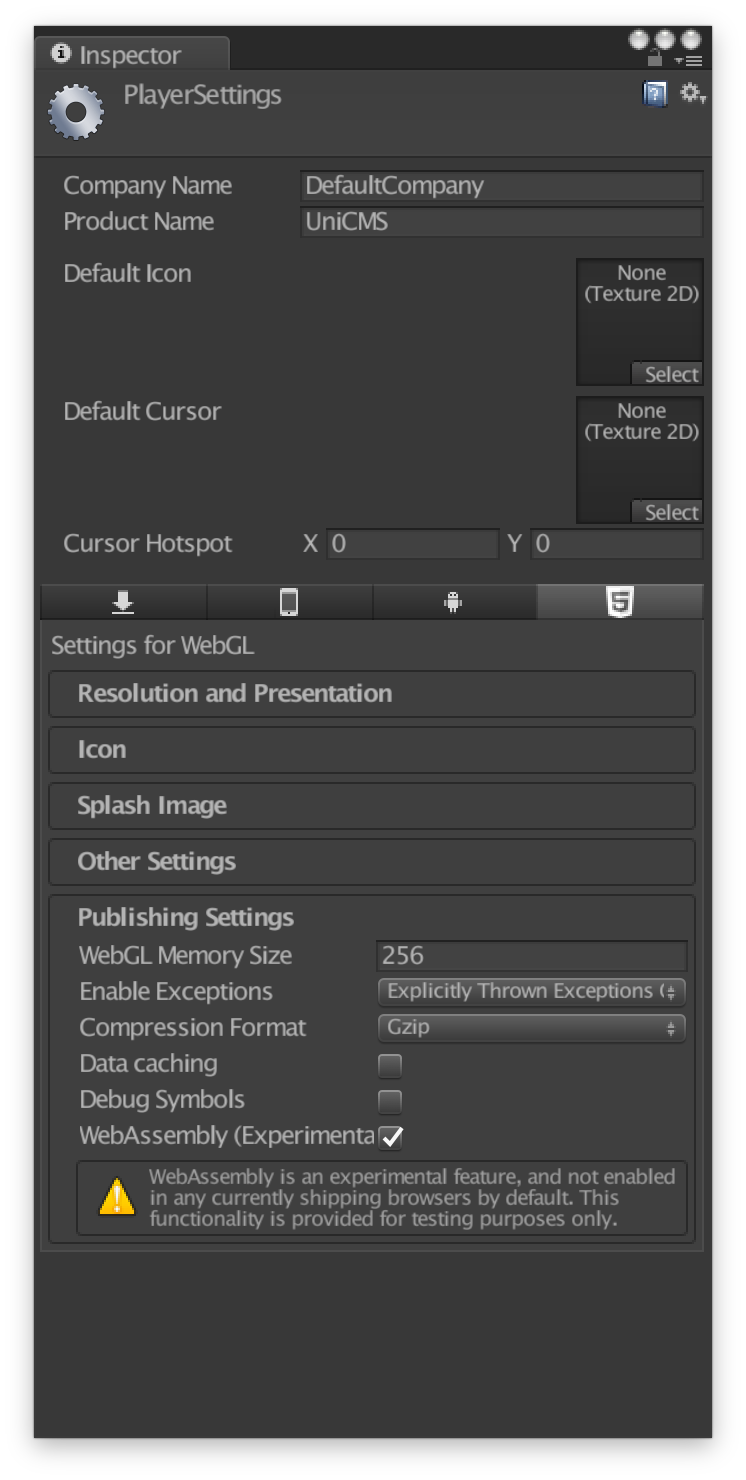
一番下のWebAssembly のチェックを付けるだけ。
付けるだけで、
Unityで作ったコンテンツがブラウザで動くようになる。
簡単なjsとの比較
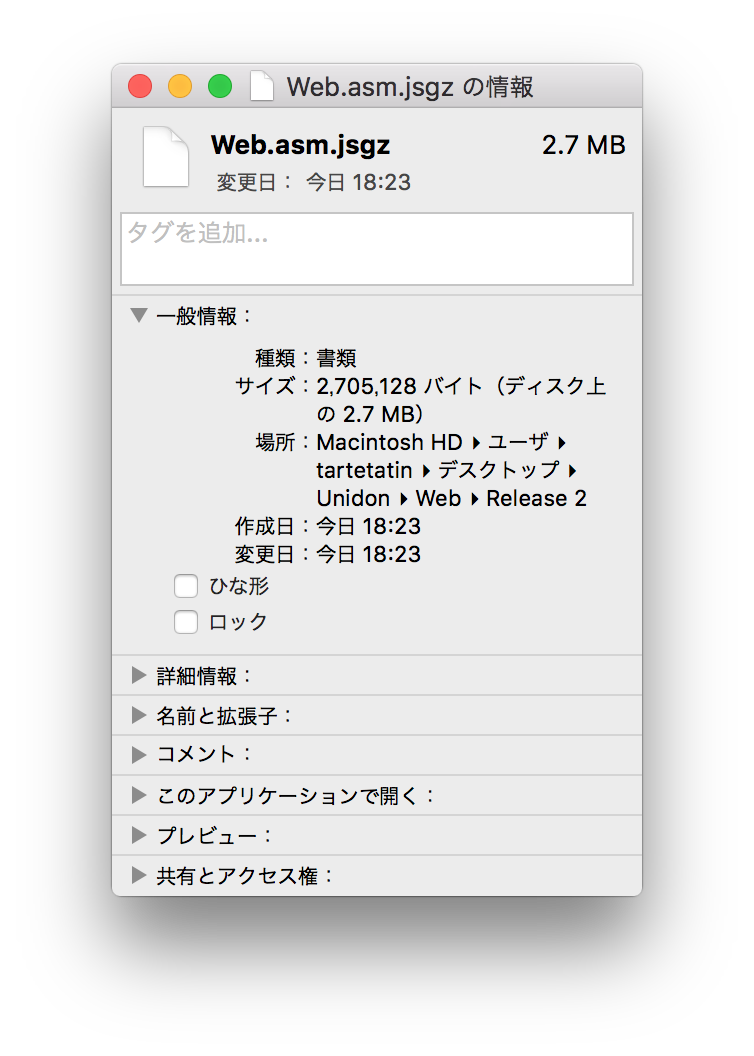
jsでのUnityのコンテンツ:
2,705,128 byte = 2.7MB。

wasmでのUnityのコンテンツ:
1,777,359 byte = 1.8MB。

、、、軽い!!!(確信
比較すると、wasmはjsと比べて、65%ほどのサイズになった。
この拡張子(wasmgz)ってなんなの?
gzip圧縮ってのやっててね、ブラウザにDLされると展開されるんだよ。
動かしてみたい、、、動かしてみたくない、、?
こんな感じにサイズが減るぞWebAsm!!
サイズが小さくなってDLが速くなって、読み込みも高速なそんなWebAsm!!
で!?
実際のブラウザで使えんの??
そんなときはこのサイト!
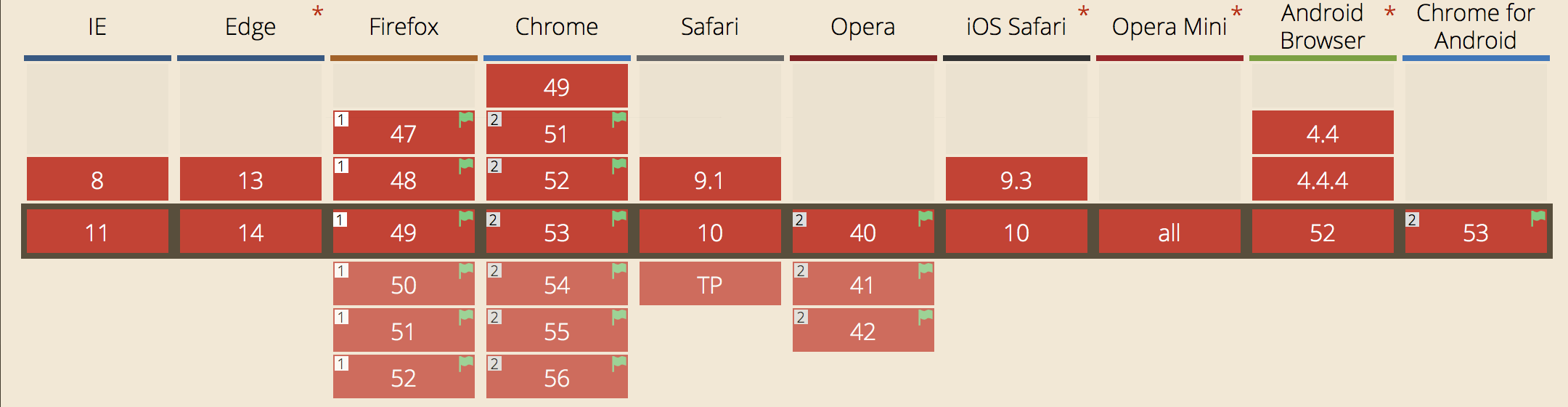
Can I Use..
http://caniuse.com/#search=was

旗がついてるブラウザで使える。
旗がついてるブラウザでメニアックな設定を変えると使える
Safari、iOS Safari、Android Browser ともに全滅。
Firefox、Chrome、Chrome for Androidでは条件付きで動く!
IE、Edgeでは、まだ。
ほか、、、のはまああってもなくても変わらんでしょ。(Operaは買収されて鬼籍に入ったんで考えない
ちなみに、

全ブラウザ、正式対応はまだだけど、In Development (開発中) なんだね。
UnityでのWebコンテンツについて
ちょっと毛色を変えて、UnityでWebコンテンツを作ることができるのか?
-> できる。
-> できるのだ。
この記事を書いている人はこんなライブラリを作っています
Unidon
https://github.com/sassembla/Unidon
こいつは、Unityのコンテンツをhtmlページっぽい概念で切り分けて、分割してロードして実行可能にする、っていうやつ。
Unity + WebAsmでビルドしたコンテンツをブラウザで実行してみる
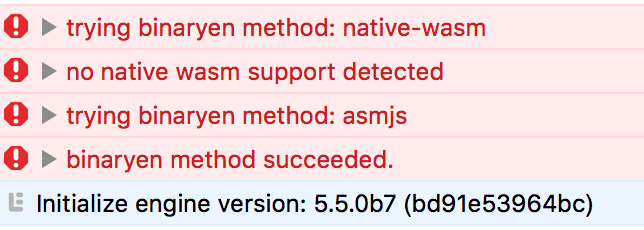
WebAsmに対応してないブラウザの場合:
MacのSafari上で動かすとこんな感じにフォールバックが発生して、asm.jsのバージョンのほうが使用される。

WebAsmに対応してるブラウザの場合:
ローディングが開始されて表示されるまでが「きもち」短い。
仕上げていくよという感じ。